ブログを始めて3ヶ月が経ちました。
超初心者だからこそ分かる、有料テーマの良さ。
本音でレビューします。
こんなお悩みをお持ちの方の参考になるかなと思います
- パソコン苦手だけど、これからブログを始めようとしている方
- 『SWELL』にしようか迷っている方
- 有料テーマにしようか悩んでいる方
私がWordPressテーマ『SWELL』を選んだ理由
ブロックエディターにメリットを感じた
トップブロガーさん達はプログラミングの知識が必要な、クラシックエディターを使用していることが多いから、私も最初は挑戦する気満々でした。
でも、よくよく調べていくとWordPressは、
クラシックエディターのサポートを近い未来に終了するみたい。(使えなくなってしまうわけではなさそうです)
なんだか不安な気持ちになりました。

「本業をしながら猛勉強しても、また新しいことを覚え直さなきゃいけないなんて…」



「勉強することが多すぎて、記事を書く前に挫折しちゃいそう。それじゃ意味ない!」
- 本業があるから少しでも時間短縮したい
- パソコンは苦手
私にとって、最初からブロックエディター完全対応のSWELLを選ぶことがベストな選択だとおもい、購入することに決めました。
SWELLの雰囲気が ” 理想としているブログ ” に近かった
「ブログを始めてみよう」と思い立ってから、朝から晩までブログのテーマに関する情報や、ブログの始め方についての情報収集をしていたときがあります。
色々なサイトを読みあさっているときに出会ったブログの中に、SWELLのテーマを使って記事を書いているかたがいました。
「可愛いな〜」と、私はその記事にひとめ惚れ。
気になって公式サイトを見に行ってみると…
めちゃくちゃ美しい!!
私がイメージしていた「シンプルで大人可愛い雰囲気のブログ」にぴったりでした。
公式サイトはこんな感じです。


実際に『SWELL』を使ってみて良かったところ
ブログ初心者の私が3ヶ月間、使い方を地道に調べながら使ってみた感想をまとめました。
- HTMLやCSSなどの知識がなくても、始めてすぐに記事を作ることができるから嬉しい
- 記事作成が楽しくなるアイテムがたくさん!
知識ゼロでも大丈夫!ブロックエディター完全対応
「パソコン苦手でプログラミング知識ゼロ」の私でも、記事をかいて投稿することに成功しました!
HTMLやCSSなどは、ほとんど使っていません。
しかも、おしゃれな感じに出来てる〜♡
副業でブログを始めたので、限られた時間の中で勉強しなくてはいけない私にとって、プログラミングを勉強しなくても始められたところが一番よかったです。
ブログ初心者でパソコン苦手なら、ブロックエディターを使うと時短になるからおすすめ。
- HTMLやCSSの勉強時間を短縮できるところが良い
- 知識がなくてもオシャレで美しいサイトが作れる
なにを使おうか迷うのが楽しい!おしゃれなアイテムが豊富
シンプルだけどおしゃれなデザインのアイテムがたくさんあって、見ているだけで楽しいです。
記事作成中、本当にテンション上がります♡
詳しい機能などは公式サイトや、たくさんのブログで解説されているので見てみてください。
もっと詳しくSWELLの機能を知りたい方は
こちらからどうぞ。
私のブログでは、お洒落なサイト作りに欠かせない、お気に入りのアイテムを3つご紹介。
『SWELL』お気に入りの機能3つ
マーカー
- ボーダーのマーカーが可愛すぎです。色もカスタマイズできて、選ぶのが楽しい!
- 普通のマーカーもちゃんとあります。
スタイル・ボーダー設定
- どのボックスを使おうか選ぶときにワクワクする♡
- 色を変更することも可能。
- SWELLの魅力は、デザインがおしゃれなところです。
リストの設定
- チェックリストのアイコンの色を変えたり、記事との相性を試すことが好き。



SWELLならSNSボタンをマルで囲むことだって簡単だよ!
SWELLに限らず有料テーマには、記事作成に役立つボックス・ボタン・マーカーなどが簡単に使える、便利な機能がそろっています。
他のテーマの印象はこんな感じ。
- JIN にはポップな印象のアイテムが多い
- SANGO はシンプルで柔らかい印象の見出しやボタン多数あり
- Cocoon はシンプルな基本のアイテムだけがあって、CSSなどでカスタマイズ出来る
『SWELL』には、ほかにも魅力的な特徴がたくさんあります
- デザインが苦手でも、デモサイトと同じデザインにできる
- 一度購入すれば複数のサイトで使える
- 他のテーマからの乗り換えが楽チン
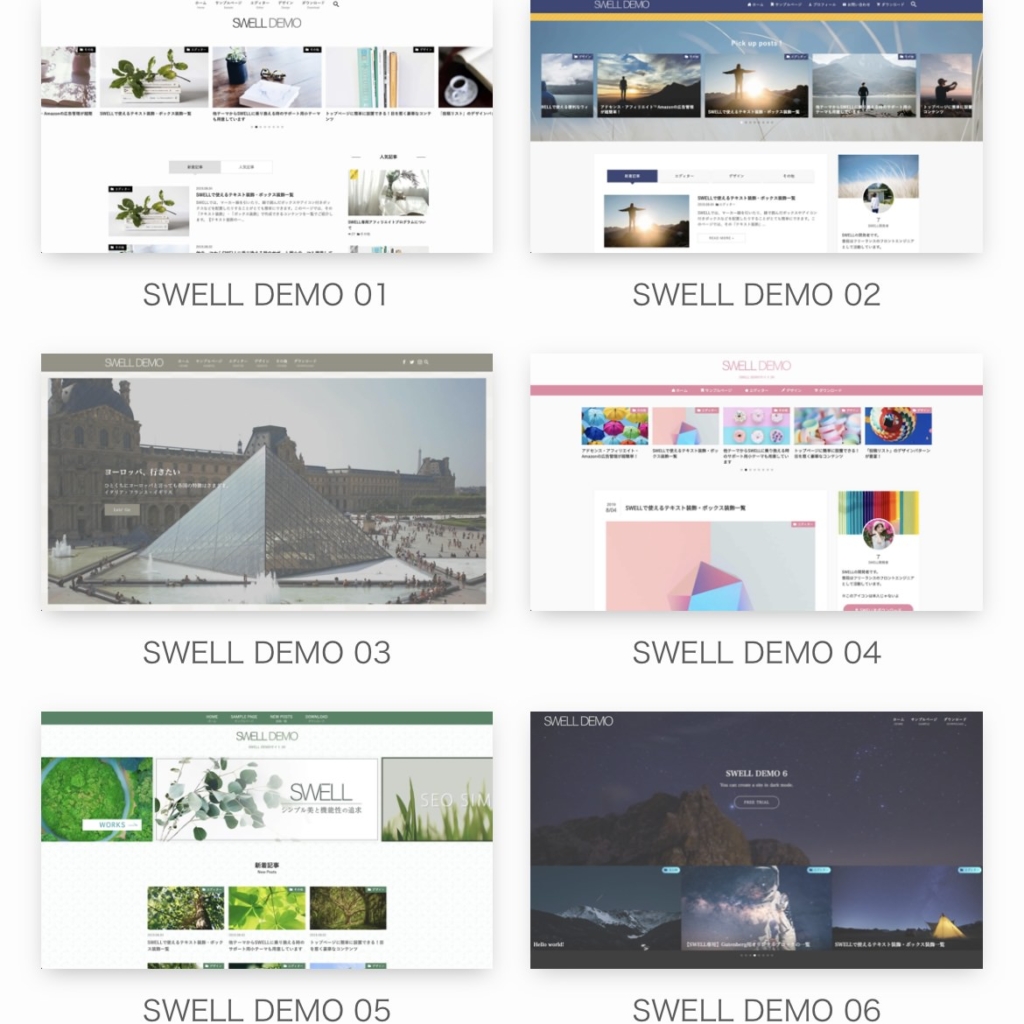
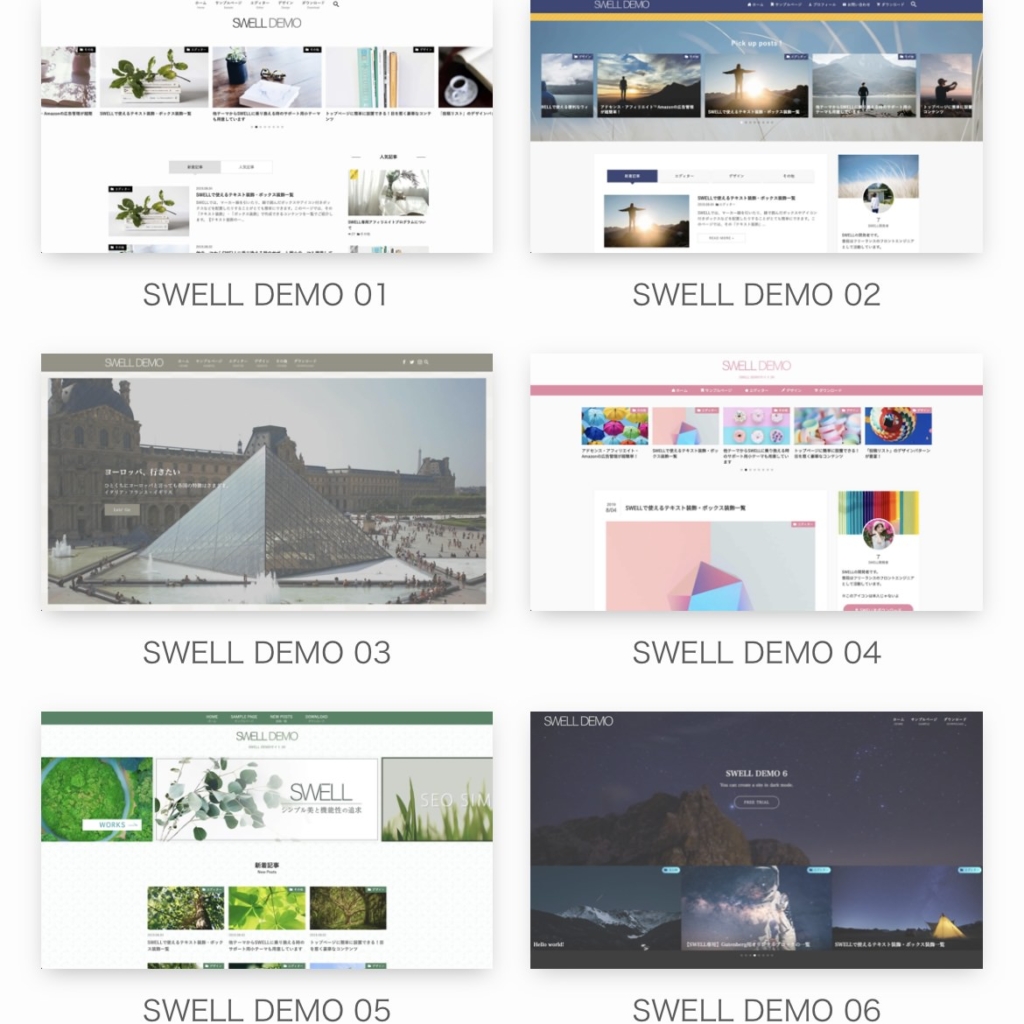
デモサイトと同じにできるから悩まずにおしゃれなサイトが作れる


専用のプラグインをインストールして設定すれば、同じデザインへ簡単に着せ替えが可能です。
配色を考えるのが苦手な人や、デザインに悩む時間を節約したい人を助けてくれます。
SWELLのデモサイトには可愛いデザイン・シンプルなデザイン・美しく魅せるデザインなど、いろんな種類がありました。
どのデモサイトも、見やすくて綺麗なデザインです。
- デザインに悩む時間短縮したい
- 配色を考えるのは好きじゃない
- デモサイトのデザインが気に入った
という方の役に立ってくれるはず♡
100%GPLテーマだから複数サイトで使える
GPL = General Public License の略。
むずかしいことは置いておいて、一度購入すれば複数サイトで使えます。
しかも買い切り型なので、一度購入すればその後はお金がかかりません。
複数サイトを運営したいと考えている方には嬉しいメリットです。
他テーマからの乗り換えが簡単!
サポートプラグインが用意されている
「今は別のWordPressテーマを使っているけど、乗り換えたいな」と考えているなら、かなり役に立つと思います。
乗り換えサポートプラグインがあるテーマ
- Cocoon
- JIN
- AFFINGER5
- SANGO
- STORK
- THE THOR
テーマ『SWELL』を購入した私の正直な感想【結論】
今現在『SWELL』を購入したことに全く後悔はないです!
使いごこちが良い。シンプルでお洒落なブログ作成アイテムがたくさんある。一度購入したらその後は料金もかからない。
ちょっと高いけど購入してほんとうに良かったです!
だけど正直にいうと、このテーマだからこそ使いやすかったという実感はありません。
→ 理由はSWELLしか使ったことがないから。
ほかのテーマは使ったことがないけど、SWELLが初心者にも使いやすいテーマだったから、今こうやってブログを楽しむことができています。
SWELLは、こんなブログのイメージを持っている人と相性が良さそう
- エレガントな印象のブログにしたい
- オトナ可愛いブログにしたい
- 知的で爽やかな大人感を出したブログにしたい
無料テーマ『Cocoon』との違い
WordPressテーマ『Cocoon』でブログを始めた友人と、たまに情報交換をする機会があります。
友人はパソコンの知識がそこそこあって、いじることがわりと好きなタイプです。
あるとき友人とWordPressテーマについて話していて、ちょっと驚きました。
SWELLとCocoonの違い
- 無料テーマのCocoonはSWELLと比べて、HTMLやCSSを使わずにカスタマイズ出来ることが少ない
- 早い段階でCSSを勉強しないといけない
ということ。
「私はSWELLにしておいて正解だったな〜」と感じました笑。
- 副業でブログを始めたい人
- 勉強時間を少しでも減らしたい人
- パソコンが苦手な人
あてはまる人は無料テーマで始めるより、最初から有料テーマを選んだほうが記事作成に集中できるからオススメです。
テーマ購入後、初心者のわたしが最初に使い方で悩んだところ🔰
- トップページなどのカスタマイズのしかた
- 各場所の名前と位置を把握するのが大変
- 設定したい箇所は山ほどあるけど、どの項目を変えたらいいのかな?
基本的なことばかりですが、初心者の私はすごく悩みました。
クラシックエディターより簡単に記事作成ができるといっても、自分で勉強しないと使えるようにはなりません。
それはどのテーマを選択しても同じこと。
当たり前のことだけど、すごく大事なことです。
私もわからないことがあったらすぐに調べたり、本をたくさん読んで毎日勉強しています♡
結局どのテーマを選べばいいのかな?
迷う気持ち、よくわかります。
パソコンに自信がなかった私は、ブロックエディター完全対応が強みの「SWELL」が欲しくて購入しましたが、自分が気に入ったテーマだったら、どのテーマを選んだとしてもそんなに後悔しないのかなと感じました。
私みたいにこだわりがあるならしっかり選んだ方がいいと思います。
とくに決まっていないならSWELLやJIN、Cocoon辺りを選べば十分満足できると思います。
大切なのは、自分が使ってみたいテーマを選ぶこと。
好きなテーマを選ぶとモチベーションアップに繋がって、ブログを書くのが楽しくなりますよ!
以上。SWELLのレビューでした。
最後までお読み頂けて嬉しいです。
ありがとうござました。